CONTENTS
SCROLL

“伝わっているつもり”をなくす伝わる技術の磨き方

一度説明したのに、また同じことを聞かれる。
詳細を伝えたはずなのに、意図していないデザインが上がってきた。
修正を依頼したが、きちんと直っていない。 そんな経験はありませんか?
人に何かを依頼する際に最も重要なのは、伝え方です。
いくら一生懸命に話しても、その内容やこちらの意図を
相手が正しく理解していなければ、求める結果は得られません。
言葉を尽くして伝えたと思っていても、実は伝わっていないからです。
例えば、話すタイミングを見極める、印象に残るひとことを添える。
そんな心がまえやちょっとしたコツを身につけると、
仕事の効率性やクオリティもグッと上がりそうです。
今回は、「伝わる技術」をテーマに、
“伝えたつもり”を“確実に伝わる”に変えるワザについて
アートディレクターの山本が、しっかりお伝えしたいと思います。
この記事は、名古屋でブランディングをおこなっているトガルがお伝えします。
01
大前提:一度では伝わらない
重要なことは繰り返し伝える
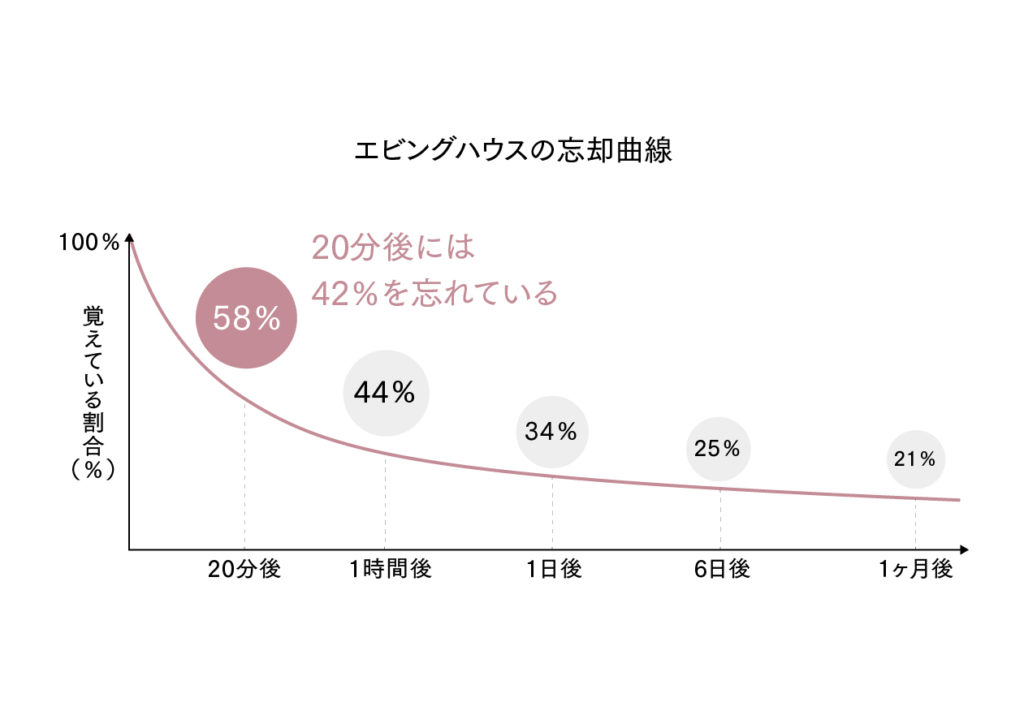
人は忘れる生き物である。まずは、このことを大前提にしましょう。人の記憶は、時間の経過とともに薄れていきます。ドイツの心理学者ヘルマン・エビングハウスの「忘却曲線」によると、人は何かを覚えても20分後には42%、60分後には56%、6日後には約75%も忘れてしまうそうです。つまり、一度で相手が覚えてくれるわけではない。例えば、制作期間1週間のデザイン案件の場合、最初の打ち合わせの3日後にまずラフを見せてもらうなど途中確認の機会を作ると、大きなズレを防ぐことができそうです。また、特に重要度の高いことについては何度も繰り返し伝えるといいでしょう。

誘導式打ち合わせ法
例えば、あるWebコンテンツ制作の場合。目的・構成・デザインイメージなどをデザイナーに詳しく説明すると、相手からは特に質問や異議もなく打ち合わせは30分ほどで終了しました。一見、スムーズに進んだように思えますが、実はこんなときは大抵、話の大筋しか伝わっていないと思います。そこで大切なのが、相手の様子を確認しながら話を進めること。一方的に話し続けるのでなく、ある程度の段階で相手に話を振って、どこまで伝わっているか、きちんと理解できているかを確認しましょう。「ここまででわかりづらいことはありますか?」「あなたはどう思いますか?」といった問いかけで相手の発言を誘導すると、ディスカッションが生まれ有意義な打ち合わせになると思います。またこのとき、企画のコンセプトなど“軸”だけはしっかり理解してもらうことが重要。軸がブレなければ、細部への認識にズレがあったとしても、大きく道を逸れることはないはずです。
02
基本:伝わる構造を理解する
ここからは、わかりやすく伝えるための具体的な手法を学んでいきましょう。
まずは“伝わる構造”を理解します。
“伝わる”の4ステップ
1 ゴールを設定する
達成すべきゴールを明確にする。
ex)Webデザインの目的(CV)を設定する。
2ゴールへの理解度を深める
相手が理解し納得した状態でないと、ゴールまでの道筋がブレる。
→なぜそのゴールを設定したのか、腑に落ちるまで説明する。
3 相手ベースで考える
自分ベースで一方的に「伝える」のではなく、相手の気持ちになって「伝わる」ように話すことが大切。
→・相手の様子をよく見て、話し方やスピードなどに気を配る。
・大枠から細部へと順序立てて話す。
4 見える化
言葉だけで相手に納得してもらうのは難しいため、視覚的な説明で理解度を高める。
ex)ワイヤーフレームをもとにサイトの流れを見せながら説明する。
03
強化ポイント:見える化の3原則
伝わるスキルの重要ポイントが“見える化”。その具体的な手法を考えてみましょう。
1 : 意識のチューニング
まずは相手とゴールを共有。次はお互いに質問し合い、不明点や面白いと思うポイント、難しい点や課題などを洗い出しながら意識をすり合わせていきます。それを書き起こしテキスト化していくと、ブレずにチューニングできると思います。
【チューニングのポイント】
・相手に興味を持ってヒアリング
・会話のリレーが途切れないように
・相手を問い詰めない
・自分の思い通りに話を進めない
2 : 間の取り方で理解を促す
相手に理解してもらうには、話す“間”が大事です。人は、理解するまでに「覚える」「考える」というステップを踏みます。特に「考える」に余裕を持たせるには、話の最中に“間”を取ることが有効。例えば、企画のコンセプトなど重要なことについて説明した後に、一呼吸置いてみましょう。相手に考えることを促すと記憶に残りやすいし、もしも反応が鈍ければ、伝わるように説明し直すこともできます。
3 : Webの動きは言語化する
ユーザビリティがより求められるWebデザイン。動きの優先順位を明確にし、魅せるための動きと機能としての動きを使い分けて設定しなければなりません。例えばデザイナーに発注する際は、ワイヤーフレームの段階で動きについて明確な指示を出すといいでしょう。その際、参考サイトのURLなども添付し、具体的な動きを視覚的にも共有することをおすすめします。ここで気を付けるのが、一方的に説明しないこと。相手からの質問を引き出してディスカッションすることで、相手がどの程度まで理解しているかを測りながら打ち合わせを進めましょう。
04
“聞いてもらえる人”になる
伝える前に、相手に聞く姿勢を持ってもらうことも大切です。日々のちょっとした心がけで“聞いてもらえる人”になることをめざしましょう。
親近感で会話を広げる
誰だって、不機嫌な相手や怒っている人の話を聞きたいとは思いませんよね。伝わる話し方の第一歩は、相手に親近感を持ってもらうこと。まずは笑顔で雑談などから始め、話しやすい雰囲気を作りましょう。会話を進めるなかで重要なのは、相手を尊重すること。意見が違っても否定せず、「そういう視点もあるよね!」「この発想はなかったよ」など、肯定ポイントを見つけてモチベーションを下げないようにします。
日頃の行動で信頼を築く
相手の話を聞こうという姿勢は、信頼関係の上に成り立つと思います。スキル、モラル、誠実さ、経験など、人が人を信頼するポイントはさまざまですが、自分がどの点で相手から信頼されているかをよく見極めてブラッシュアップを続け、足りないところは補うよう心がけましょう。
【 Webデザイナーの信頼度アップ行動事例】
・Webの専門知識をアップデート
→専門的な質問に速やかに回答
・SNSの最新動向をチェック
→ユーザーの行動パターンを把握し的確な運用を提案
05
“伝えにくい人”を理解する
タイプ別対処法
1 : 否定から始まる人:ゴールを再共有
相手の意見やアイデアを否定することから始める人は、ゴールが共有できていないのかもしれません。相手が否定している部分をゴールまでの導線上に当てはめ、お互いの認識にズレがないか確認しましょう。俯瞰的な視点で認識をすり合わせることで、その否定が見当違いなのか正しい指摘なのか見極められ、理解し合えるはずです。
2 : 話が広がりづらい人:会話の主導権を握る
話すのが苦手、時間がない、話の内容に興味がないなど、話が広がらないときの理由はさまざまあると思います。そんなときは、なるべくこちらが主導権を握り質問を掘り下げていくことが大切です。その際、「はい」「いいえ」で答えられるような聞き方でなく、相手の発言を引き出す問いかけを心がけましょう。また、話すのが苦手な人は人見知りなのかもしれません。アイスブレイクで緊張をほぐし、話しやすい雰囲気を作りましょう。
3 : 話しかけづらい人:相手の状況を冷静に判断
いつも不機嫌そう、話しかけても無愛想など、話しかけづらい人と接する場合、感情的にならず相手の状態を冷静に見極めることが重要。俯瞰で相手を見ると、「忙しくて余裕がないのかな」「昼食後で集中力が落ちているな」など不機嫌の理由を探ることができ、対策につなげられるかもしれません。
- ・一度では伝わらないと認識する
- ・ゴールを明確にする
- ・見える化で理解度アップ
- ・“聞いてもらえる人”になる
- ・相手に合わせて話す
人に何かを正しく十分に伝えるのは非常に難しいこと。この大前提を意識するだけで、どうしたら伝わりやすいかを相手の立場で考えられるようになると思います。その上で伝わる構造を理解し、ポイントを押さえた話し方のスキルを身につければ、打ち合わせでの「小さなズレ」を減らせるはず。すると、コミュニケーションの設計やデザイン、ライティングなどの精度が上がっていくでしょう。伝わる技術は、オリエン力でありプレゼン力。クリエイター、営業担当、クライアントなど、あらゆる立場の人が身につけたいスキルです。
名古屋で「ブランディング」ならトガル株式会社へ

企画・構成・編集:しょうちゃん/執筆:稲葉