シンプルでエッジの効いたデザイン・コミュニケーションを得意とする
CONTENTS
SCROLL

オウンドメディアのSEO対策(内部対策編)

検索エンジンの高評価を得るために、サイト内部の要素(HTMLタグやサイト構造、リンクなど)を整えることを「内部対策」といいます。この内部対策が不十分であれば、どれほど良い記事を作っても検索エンジンに伝わることはありません。今回は、SEOの内部対策について説明します。
この記事は、名古屋でオウンドメディア制作・SEO対策を行っているトガルがお伝えします。
<合わせて読みたい>
記事を書くときにSEO対策で注意することをまとめてあります
オウンドメディアのSEO対策(執筆編) あわせてご覧ください
01
サイト設計時にSEO対策をしておく
まずはGoogleに登録されるプロセスを理解する
登録には「Googleクローラー」と呼ばれる分析ロボットが関わっています。クローラーは、Webページ上を巡回し、新しいWebページを見つけると内容を分析し、Googleのデータベースに情報を登録していきます。こうして検索エンジンのデータベースにWebページが登録されることを「インデックスされる」といい、インデックスされてはじめて検索結果に表示されるようになります。Googleに登録される基本プロセスは大きく「検出」「クロール」「インデックス」の3つに分かれます。

Googleでの登録状況の確認には、Google Search Consoleが便利です。「URL検査ツール」と「インデックスカバレッジレポート」を確認するとインデックスの一連のプロセスでGoogleクローラーが認識している内容を把握できます。特に「URL検査ツール」は一連のプロセス通りに「検出」「クロール」「インデックス作成」と項目が分かれており、各項目でGoogleが認識している状況のデータを提供しています。
サイト構造をシンプルにしてクロールしやすく
シンプルな構造にすればクローラも人もページを見つけやすくなります。オウンドメディアのトップページから3クリックでどのページへも到達できることを目指しましょう。階層を深くしないことはSEO対策の基本ですが、オウンドメディアのSEO対策においても同じです。

パンくずリストを設置しクロールをサポート
パンくずリストとは、見ているページの位置を示すリンクのことです。
トップページ > カテゴリーページ > 個別記事

設置することでクローラーはサイトの隅々まで巡回できるようになり、インデックスが最適化されます。ユーザーにとっても、どの階層のページを閲覧しているかを把握することができサイト内の回遊をしやすくなるのでおすすめです。
XMLサイトマップを作成して登録する
XMLサイトマップは、検索エンジン向けにサイト内のページ構造を伝えるファイルのことです。オウンドメディアはページ数が多くリンクも複雑になるので作成・設置をしましょう。XMLサイトマップを作成するには、Googleが言及してる記述形式を参考にするといいと思います。サイトマップXML自動生成ツールもおすすめです。WordPressで構築したサイトであれば、プラグインが多く出ていますので活用しましょう。
サイトマップについては Googleのサイトマップの作成と送信 で確認できます>
URLを正しく簡潔にする
オウンドメディアはURLにも気を使いましょう。まずはURLを正規化します。例えば、「https://www.togaru.co.jp」と「https:// togaru.co.jp」のwwwありなしの両方のURLでは、重複コンテンツになるので、301リダイレクトを設定して一方のURLに統一します。そうすれば正規URLにSEO評価を集中でき、無駄なクロールが減ります。結果として、Googleに評価されやすくなります。
その他、URL設定でGoogleが推奨・非推奨しているものを一部お伝えします。
推奨しているのは「シンプルでわかりやすい語句をURLに使用する」「ハイフンを使用して単語を区切る」、非推奨は「意味のない長いID番号をURLに使用」「アンダースコア(_)を使用する」「URL内の単語をつなげる」です。個人的にはアンダースコアや単語をつなげるはやりがちなので注意したいと思います。
オウンドメディアはURLが自動生成されることが多いと思います。記事が多くなってからの変更は避けたいので初期設定時にシンプルでわかりやすいURL生成を心がけましょう。
URL設定については GoogleにおけるURL構造のベスト プラクティス で確認できます>
02
記事制作時もSEO対策を意識する
タイトルとディスクリプションは、検索とクリック率に影響する
SEO対策上、HTMLタグを適切に使うことは、重要です。
タイトル設定の基本は前方にSEOキーワードを含めた言葉にします。その際にSEOキーワードで検索し上位表示される競合のページを研究することをおすすめします。上位表示されているページを見ていくと共通項が出てくることがあります。それがユーザーやGoogleが求めているものかもしれません。
メタディスクリプションはSEOキーワードを含めてページの概要を魅力的に表現します。対策キーワードを盛り込みつつ、クリックされる文章を心がけてください。
SEOに強いタイトルタグ(title タグ)
タイトルタグ(title タグ)は、その名の通りページのタイトルを示すタグです。Googleはページが何を表しているか一目でわかるように、具体的かつ分かりやすいタイトルタグを推奨しています。SEOに最適化するためには対策キーワードをしっかり入れる。また、ユーザーの利便性を考慮したキーワード組みわせて魅力的にすることも重要なポイントです。
※1ページに1キーワード選定
※内容との整合性をとる
※30字前後で簡潔にまとめる
SEO対策も大切ですがユーザーがクリックしたくなるタイトルを目指しましょう。
ディスクリプションタグ
ディスクリプションタグは、ページのメタディスクリプション(meta description)を記述するためのHTMLタグを指します。Googleの検索結果画面ページタイトルの下に記載されているページ説明がメタディスクリプションです。メタディスクリプションはユーザーがページを選ぶ際の要因になり、特にページのクリック率に大きな影響を与えます。SEOに最適化したメタディスクリプションを書くポイントは、以下の3つです。
※前半に検索キーワードを含める
※110字程度で簡潔に記載する
※タイトルとの整合性をとる
ディスクリプションタグもタイトルと同じで、SEO対策に気をつけつつユーザークリックしたくなる文章を目指しましょう。
SEOを意識した見出しタグの付け方(h1/h2/altタグなど)
見出しタグ(hタグ)は、ページのコンテンツ内の見出しを表すHTMLタグです。これもSEOに影響を与えます。見出しタグにはh1~h6までの階層があり順番に使うことが求められています。Googleクローラーが巡回してサイトを見つけた時に、どんな内容が書かれているかを理解しやすくする効果があります。見出しタグには「これは見出しです」という「情報」も含まれているからです。
見出しタグもSEOを意識しながら人にもわかりやすい言葉を心がけましょう。
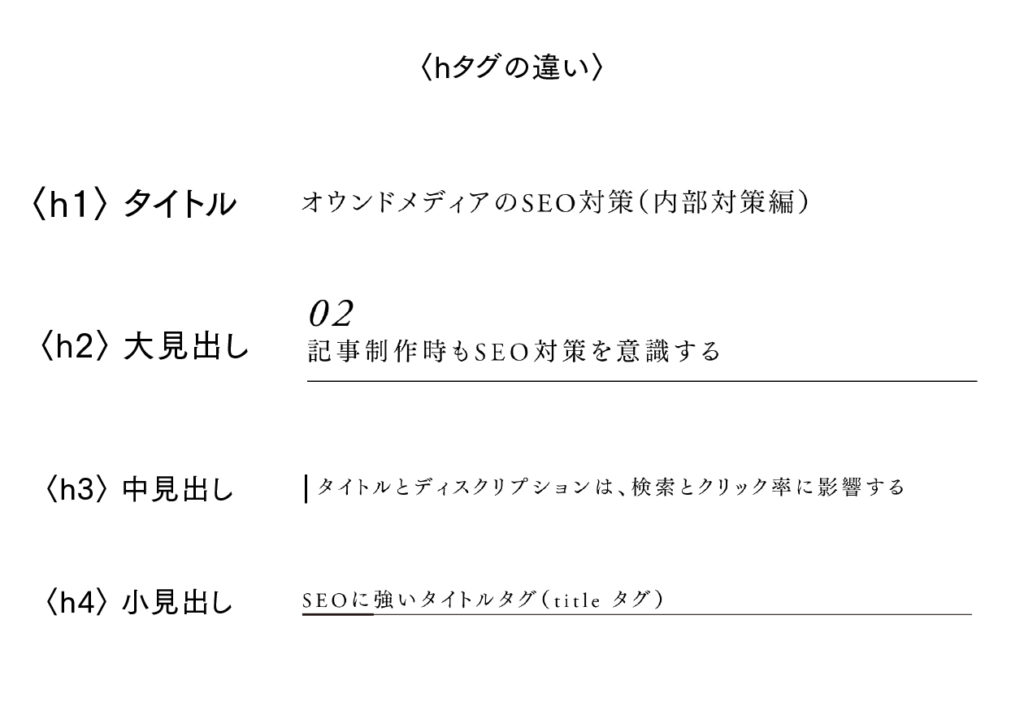
<h1/h2/altタグと使い方一例>
h1 大見出し(テーマやタイトル)
h2 中見出し(目次や章)
h3 小見出し(各章のポイント)
h4〜h6 超小見出し(h3の補足など)
hタグの使い方として、数字の小さな順から使用
<h1>→<h2>→<h3>の順番は守りましょう。 <h2>の中に<h3>や<h4>を何個使っても構いませんが、<h3>の中に<h2>を入れる、<h4>の中に<h3>を入れるなどはNGです。hタグの階層構造は決まっているので、検索エンジンが混乱してしまいます。大見出し→中見出し→小見出しの順序に制作すれば、人にも検索エンジンにも分かりやすい文章になるはずです。Googleも公式にhタグの順序を推奨しています。

回遊率を上げてSEOで有利になる
回遊率とは、Webサイトの訪問数に対するページビュー数(PV数)を指します。PV数は、ユーザーに閲覧された回数のこと。1回の訪問あたりで、どれくらいページが閲覧されたかが明らかになります。回遊率は以下の計算式で求められます。
回遊率=PV数÷訪問数
回遊率が高いサイトはGoogleからの評価も高くなる傾向があります。
さらにWebサイトの回遊率を高めるため、サイト回遊率の改善につながる基本的な施策をご紹介します。
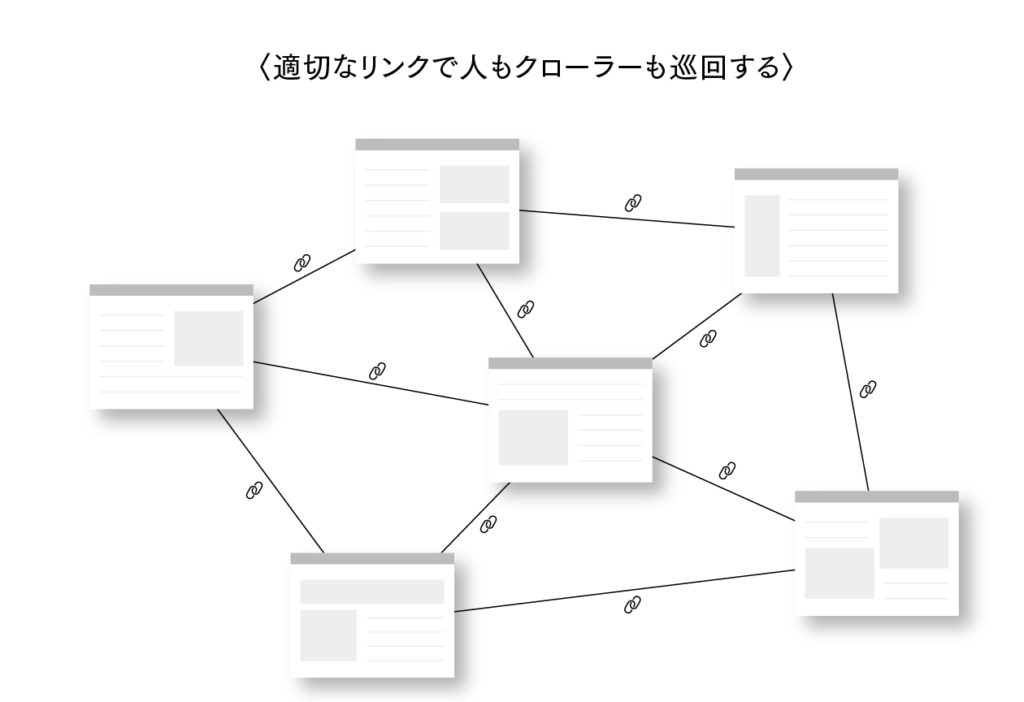
適切な内部リンクで人もロボットも回遊率を高める
内部リンクは、自社サイト内のページをつなぐことです。内部リンクを設定することでさまざまなメリットがあります。
リンクを張り巡らすことで関連したページを見つけやすくなる
・人が見た時に関連するページの紹介があると興味喚起され回遊率が高まります。
・ページとページがつながりクローラーがもれなく巡回できるようになります。

リンクを集めることで重要なページを示すことができる
・Googleは、リンクが多く集まっているページを優先度の高いページであると判断するため評価を高めたいページにリンクを集めることで検索順位の向上が期待されます。
・人が見た時にも関連ページが集まっていると情報収集がしやすく回遊率アップ、エンゲージメント率アップにつながります。

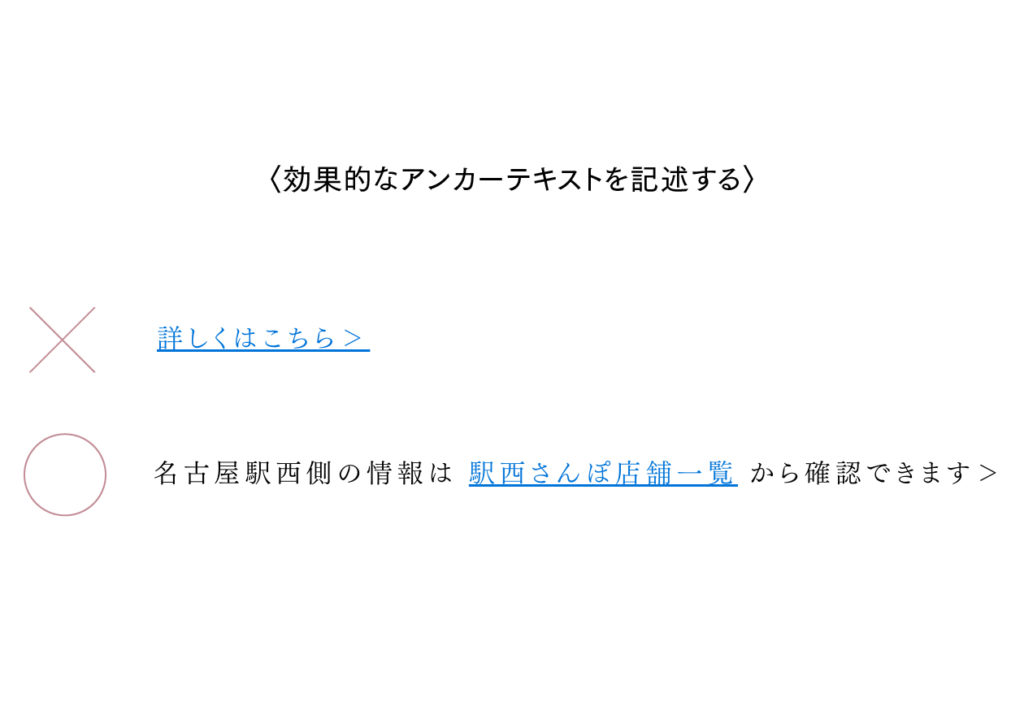
アンカーテキストでユーザーとロボットに関連ページをつたえる
便利なアンカーテキストですが記述が正しくないことがあります。親切なワードと適切な長さで効果的なアンカーテキストを記述しましょう。

アンカーテキストのポイント
・アンカーテキストは具体的・適度に簡潔でリンク先の内容が分かるように
・アンカーテキストにSEOキーワードを入れる
・関連する記事にリンクさせる
・ユーザーの気持ちを考えて配置する。色も変えるとわかりやすい。
・画像リンクにはaltタグ(alt属性)を設定する
アンカーテキストについては Google のリンクに関するベスト プラクティス で確認できます>
Webサイトのユーザビリティを高める
Webサイトの使い勝手が良くなければ、ユーザーは離脱し、回遊率の低下にもつながります。メニューのわかりやすさ・押しやすさもちろんですが、オウンドメディアでは、ユーザーのわかりやすいカテゴリー分類を心がけ、タグ設定はトレンドや興味を喚起する新しい視点を取り入れましょう。それらをサイドバーなどに組み込み回遊促進を図ります。
関連記事や新着記事を表示して次のページへの回遊を図る
ワードプレスのプラグインなどを使用して、関連記事、新着記事、人気記事などを表示しましょう。ページのサイドや下部に見栄え良く設置することでユーザーの興味関心を図り回遊を促します。
また、ページ数が多くなるとユーザーの探しているページが見つかりにくくなります。検索ボックスもページの回遊やユーザビリティの面からも設置を推奨します。ユーザーが検索して希望のページが表示できればファン化につながります。
ページの表示・読込速度を意識する
GoogleがWebページの表示速度については「検索順位をつける際の判断材料にする」と公表しました。速度が速ければ上位表示しやすく、ユーザーも快適になります。2017年にGoogleは、表示速度1秒を基準として何秒遅くなると訪問者がどれほど離脱するのかというデータを公表しています。
1秒から3秒になる・・・32%の訪問者が離脱
1秒から5秒になる・・・90%の訪問者が離脱
1秒から6秒になる・・・106%の訪問者が離脱
1秒から10秒になる・・・123%の訪問者が離脱
サイトの表示速度が遅くなれば、離脱率も高くなり。回遊率やコンバージョン率に悪影響が出るのです。表示速度の目安としては1秒以内が理想、遅くとも2秒以内に留めたいところです。
表示速度に影響を与えるのは画像です。掲載する画像を適切なサイズにしたり、掲載数を減らすなどの努力が必要です。
初期設定で有効なのは画像ファイルを圧縮です。ワードプレスならプラグインを使うことで画像を圧縮できます。また、SVGやWebpなどの画像フォーマットを使用することも有効です。オウンドメディアでは背景に使用する画像を少なくする、アニメーションなどの動きを少なくするなども必要かもしれません。
<WordPressでおすすめの画像圧縮プラグイン3選>
EWWW Image Optimizer
TinyPNG
WebP Converter for Media
記事の公開後もSEO改善を続ける
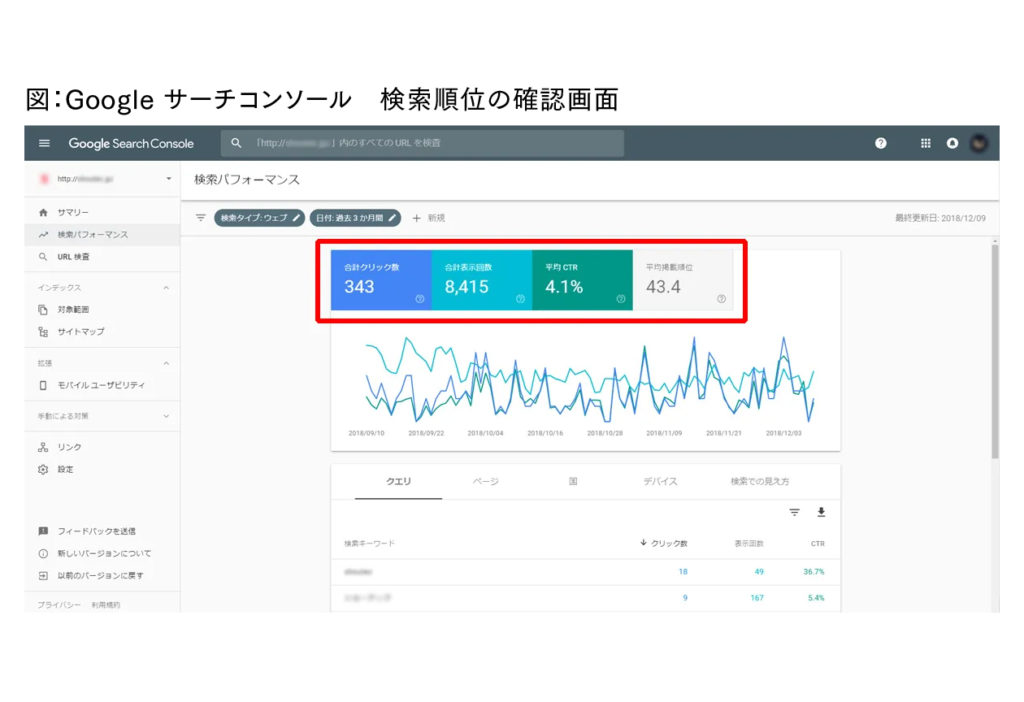
サーチコンソールを見て検索順位・リンク状況を把握
Googleサーチコンソールは、検索キーワードの掲載順位やクリック数などの検索パフォーマンスに関連する指標を分析できるほか、外部リンクや内部リンクの数、インデックスの状況なども確認できる優れたツールです。
<調査できる指標>
・検索順位
・表示回数
・クリック数
・CTR
・被リンク状況の確認


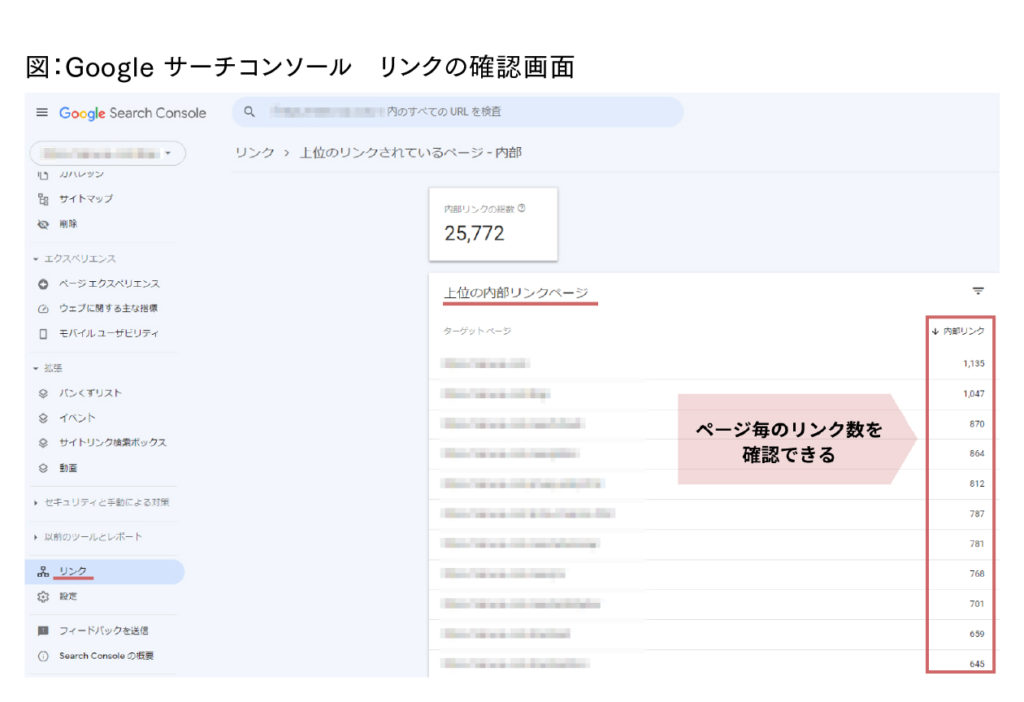
内部リンクの追加・再設定でサイト構成に動きをもたらす
記事が増えていけば、新しいリンクやリンク切れなども発生します。適時、内部リンクを確認しましょう。長く運営するとサイト全体のバランスも変わります。サーチコンソールを見つつ、表示回数が多いページや検索順位を上げたいページなどの重要なページを見極めてリンクを集めるなど、設定を工夫しましょう。
記事の更新で鮮度を保ちSEO対策をする
記事は鮮度が命です。年々記事の情報が古くなり、時代と合わなくなるのも自然なこと。時代と合わなくなれば当然ユーザーニーズを満たせません。記事は適時、新しい情報にアップデートし、体験談や事例をもっと増やして付加価値をつけるなどSEO対策を行いましょう。記事の制作も大切ですが、重要なページの更新も行いたいものです。
<合わせて読みたい>
記事を書くときにSEO対策で注意することをまとめてあります
オウンドメディアのSEO対策(執筆編) あわせてご覧ください
最後に
内部対策が不十分であれば、良質な記事を作っても検索エンジンでの上位表示は難しいという現実を前に、ユーザーの需要に沿うコンテンツ制作だけに目を奪われず5つのポイントを頭に入れて、オウンドメディアの内部対策に備えましょう。
- Googleインデックスのプロセスを理解する
- サイト構造・パンくず・サイトマップでクロールしやすく
- SEOを意識した見出しタグで人もロボットもわかりやすく
- 適切な内部リンクで回遊率を高める
- 書いた後も分析と記事鮮度を保ちSEO改善をし続ける
名古屋で「オウンドメディア制作・SEO対策」するならトガル株式会社へ

シンプルでエッジの効いたデザイン・コミュニケーションを得意とする
企画・構成・編集:小嶋/執筆:菅原