Z世代の視点を取り入れ、メディアの新たな繋がりを創出する。
CONTENTS
SCROLL

WebサイトにおけるUIとUXの重要性について

Webサイトやアプリ開発では、機能性を高めるための構造設計や仕様が重要で、特に重視すべきなのがUIとUXです。「ユーザーにとって使いやすく」「企業にとって目的を達成しやすい」サイトやアプリを実現するためには、効果的なUI/UXデザインが不可欠です。
ところで、「UI」「UX」というワードはよく耳にするけれど、その意味やそれぞれの違い、実際の展開事例については詳しく知らないという人もいると思います。
ここでは、それぞれの基本と相互関係を理解し、Webサイト制作における具体的な落とし込みの手法まで考えます。
UIとUXの考え方と基本原則を身につけ、より良くつながるサイト構築を目指しましょう。 この記事は、名古屋でコミュニケーションデザインを行っているトガルがお伝えします。
01
UIとUXの基礎知識
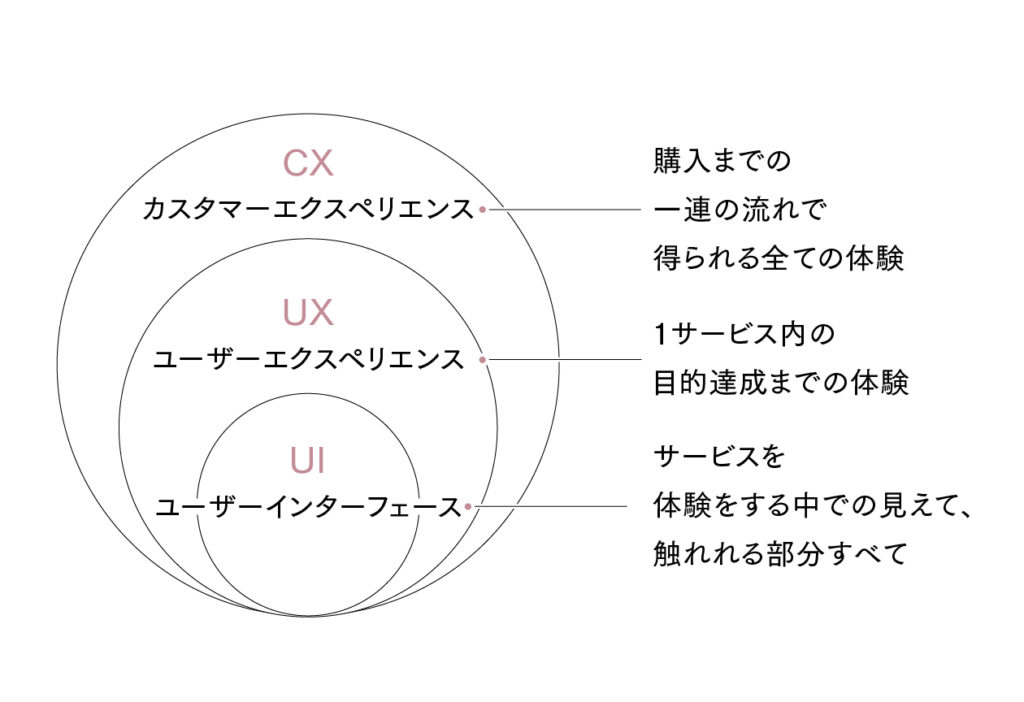
UIとUXとは
■UIはユーザーとシステムの接触点
UI(ユーザーインターフェイス)とは、ユーザーとシステムが相互作用するための仕組みや方法のこと。画面上のボタンやメニュー、テキストボックス、アイコンなどが該当します。UIデザインにおいては、見た目の美しさだけでなく、不慣れな人も直感で理解し使いこなせる操作性が重視されます。そのため、使いやすさやアクセシビリティへの配慮も必要です。
■UXはユーザーの体験
UX(ユーザーエクスペリエンス)とは、製品やサービスを利用する際のユーザー体験。どのように感じ、どのように操作し、目的を果たしていくか。アプリやWebサイトを利用する際の一連の体験を指します。UXの向上によりユーザーのストレスを軽減し、満足度を高めることができます。

UIとUXの相互関係
ex.1)
UX:アプリ内の導線がシンプルで、欲しい情報に速やかにたどり着ける
↓↑
UI:メニューや申し込みボタンを迷わず見つけられる
ex.2)
UX:申し込みや会員登録の手順が簡単
↓↑
UI:・リンクの位置や色に違和感がない
・見やすいフォント、レイアウト
・入力フォームの項目が必要最低限
なぜUIとUXが重要なのか
■SEO改善に有効
WebサイトのUX指標でもあるコアウェブバイタル(Webサイトの使い勝手を計るための3つのUX体験指標)を上げると、検索順位を上げることができます。3つの指標は、Googleが提供しているページスピードインサイトツールで確認できます。
・LCP(ページの読み込み時間_2.5秒以内なら良好)
・CLS(ページを読み込んだ時に発生するレイアウトのズレ)
・INP(ユーザーのアクションに対して、サイト側が視覚的な反応を返すまでの時間)
■ユーザーのストレスが減りサイトからの離脱を防げる
ユーザーとWebサイトの双方向の関係性を築くことが、目的達成の近道。直感で理解できるのか、時間はかからないか、見やすいか、検索しやすいか、情報にたどり着きやすいか、操作エラーは発生しにくいか、発生しても簡単に回復できるのか…。目指すゴールから逆算し、基本構造からデザインにいたるまで、ユーザビリティを意識して構築していきましょう。また、Webサイトは使う人によって感じ方が違うため、ユーザー層ごとに意識してUI/UXデザインを変える必要があります。
02
UIとUXの設計の基本的な考え方
UIとUXの設計における3つ大事なポイント
1)ユーザー視点に立つ
ワイヤーフレームの時点でユーザー視点を取り入れ、操作時の感じ方や使い勝手などを考慮して設計しましょう。その際には、ユーザーのペルソナ設定も重要です。
2)実現したいゴールを設定する
UXの設計で重要なのは、ゴールの設定。何を解決・実現したいのか、ユーザーにどのような行動をしてほしいのかを明確に設定しないと、基本構造がブレてしましまいます。
ex.)問い合わせは入力フォームに誘導したい。
ex.)資料請求のCVボタンを押してほしい。
3)競合のサービスと比較する
他社との比較が新たな気づきにつながります。自社になかった観点、差別化できるポイントなど、競合との比較から得られた具体的な情報は、操作性や視認性などの改善に生かせると思います。また、Webサイトの質を確認するには、ヒューリスティック分析がおすすめです。
ユーザビリティ4つの指標
UI/UXの設計においては「ユーザビリティ」の4つの指標を参考にするのがおすすめです。
1)有効さ
このサイトで目的を達成できるのか?
2)効率
少ない労力で目的を達成できるのか?(正確性・時間)
3)満足度
知りたい情報が得られるのか?
ストレスなく情報にたどり着けるのか?
4)利用状況
サイトが使用される物理的・社会的環境
良いUXの7要素
情報アーキテクチャ論の先駆者ピーター・モービル氏は、ユーザー体験を構成する7つの要素を提示しています。
1)役に立つこと(Useful)
製品やサービスについて「詳しく知りたい」「購入したい」など、ある目的を持ってサイトを訪問したユーザーのニーズに応えられること。
2)使いやすいこと(Usable)
ユーザーにとって、使い勝手のいい画面設計・導線設計・機能設計を実現できていること。使いやすさはUXの重要なファクター。
3)探しやすく、見つけやすいこと(Findable)
ユーザーが求める情報や閲覧したいコンテンツへ、スムーズに誘導する設計ができていること。サイト内における探しやすさだけでなく、検索エンジンやSNSでの見つけやすさも重要。
4)信頼できること(Credible)
情報の信憑性や提供元に対する信頼性があること。企業情報などの情報発信元、サイトポリシーなどの明記が、ユーザーの安心感につながる。
5)アクセスしやすいこと(Accessible)
誰もが、どんな状態でも利用できるWebサイトになっていること。通信環境、デバイスなどユーザーによって異なる条件に対応するデザインや機能が必要。
6)好ましいこと(Desirable)
ポジティブな興味関心を抱きアクションを起こさせる、情動的なデザイン(エモーショナルデザイン)であること。
7)価値があること(Valuable)
コンテンツやサービスが価値あるものであること。セキュリティ、使いやすさ、情報の充実など、ユーザーの満足度を高めるサイト設計が必要。
03
WebサイトにおけるUI/UXデザインの重要性
Webサイトにおいて、UI/UXデザインが特に重要なページやポイントを押さえておきましょう。
サイト全体を俯瞰で見てUI/UXを取り入れる
ページの見やすさ、使いやすさに気を配りましょう。特に使いやすさにおいては、ユーザーが見たいコンテンツに早くたどり着けるように配慮することが重要です。
■見やすさのポイント
・見出しが目立っているか
・読む上でストレスがない色使い、テキストサイズか
・文字ばかりで見づらくないか
■使いやすさのポイント
・目次・TOPへ戻る・フッターメニューなどのナビゲーションがあるか
CVエリア(CTA)
CVエリアとは、行動喚起のこと。訪問者に起こしてもらいたい行動を促すためのエリアです。目立つ色、直感的に押したくなるボタンなど、クリックにつながるデザインが、ユーザーの行動を促すことにつながります。
■CTA改善のポイント
・設置場所
・デザイン
・テキスト
CTAやCVボタンの有効的な設置場所
■ページ最上部
最初にユーザーの目につくため、どのようなアクションがあるのかユーザーに認知されやすい位置です。「購入」や「お問い合わせ」などの取り組みをアピールできます。
■ページ最下部
ページ最下部にCTAを設置。ユーザーが最後までスクロールして情報を読み込んでいるということは、製品やサービスに対する関心度が高いはず。CVにつながる可能性も高くなります。
■固定ヘッダー・フッター
縦に長いページは、ユーザーがCTAボタンにたどり着く前に離脱しやすいものです。スクロールしても常に固定されている「追従型ボタン」を設置して、ページの途中でもクリックできるようにしましょう。
■コンテンツ内や直下
コンテンツの種類が多いときに効果的な設置場所。ユーザーは、読んだ直後にCVアクションを取ることが可能です。
UI/UXに効果的なボタン・大きさ・テキストのデザインについて
■カラー
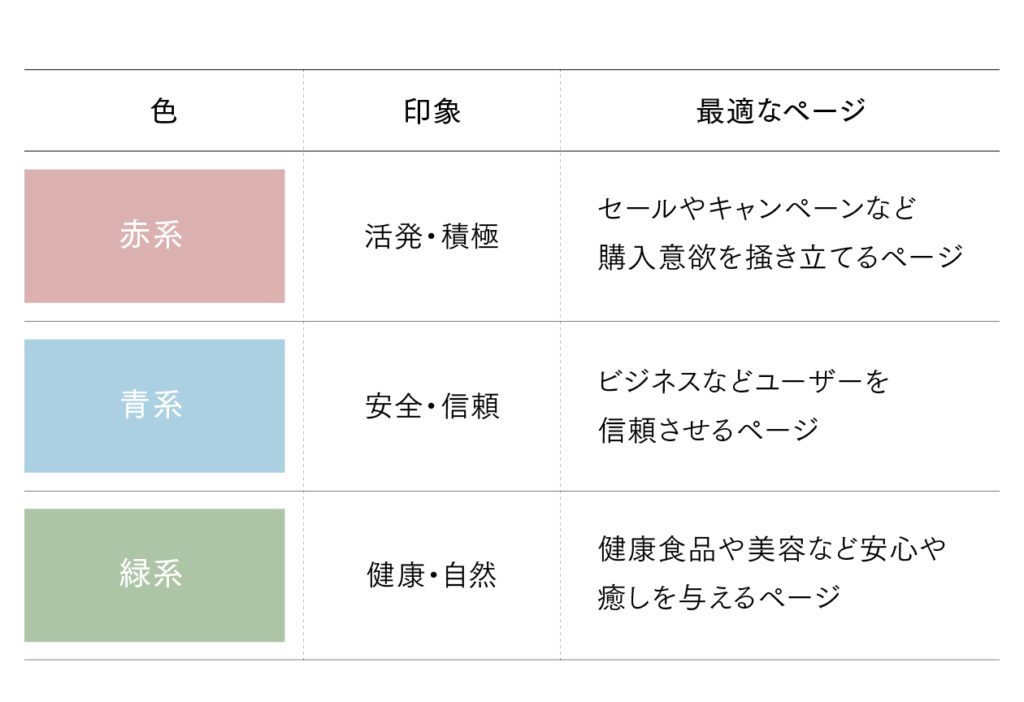
メインとなるカラー・大きさ・フォントをサイト内で統一することが重要です。特に、色はイメージを大きく左右するため、軽視できない要素です。“CVにつながりやすいボタンの色”はありませんが、ページ全体の配色のバランスや構成も考えて決めましょう。

■サイズ
例えばクリックひとつ取っても、パソコンとモバイル端末では操作が異なります。ユーザーのさまざまな利用環境に対応するよう、デバイス別のボタンサイズを考慮しましょう。理想のサイズは、パソコン、モバイルともに縦幅0.5㎝以上です。
■ボタンのテキストは、シンプルでわかりやすい文言に
ボタン内のテキストが長いと、ユーザーがそのCTAでできることを理解するのに時間がかかり、クリックの前に離脱してしまう恐れがあります。機会損失を防ぐため、端的でわかりやすい文言を心がけましょう。
行動を促す文言に
CTAのテキストは、ユーザーのCVまでの「行動」を促す文言にしましょう。
ex)「お問い合わせ」→「お問い合わせはこちら」
- UI/UXの違いと相互関係を理解
- UIとUXの設計のポイントを押さえる
- ユーザー視点とゴール設定
- UI/UXデザインの手法を知る
デジタルインフラにおいて、UI/UXは最も重要なファクター。特にユーザーにとって最も身近なWebサイトやアプリは、使い勝手や体験の満足度によって簡単に選別され、淘汰されていきます。スムーズかつ確実に目的達成するため、ユーザーとつながり続けられるUI/UXデザインを追求していきましょう。
名古屋で「Webデザイン・広告」をするならトガル株式会社へ

Z世代の視点を取り入れ、メディアの新たな繋がりを創出する。
企画・構成・編集:しょうちゃん/執筆:稲葉